Descubre todo lo que puede hacer CSS Hero: un plugin para WordPress

octubre 20, 2020
Debido a la gran demanda de las actividades en el mundo web, la creación de sitios online ha crecido desmesuradamente en los últimos años. Y en consecuencia, las herramientas que facilitan el desarrollo y construcción de estas páginas web, también ha aumentado. Es bien sabido que WordPress es uno de los editores más populares, y existen cientos de plugins desarrollados para añadir funciones a dicho editor. Uno de estos plugins es CSS Hero.
CSS Hero fue desarrollado para facilitarle a los usuarios la edición de la apariencia de los sitios web.
¿En qué consiste CSS Hero?
Para comenzar debemos aclarar que CSS es el lenguaje de programación que permite modificar la apariencia de los sitios web. Por su parte, CSS Hero consiste en un editor de temas para WordPress que facilita la realización de cambios visuales en las páginas web.
CSS Hero es un editor muy práctico del estilo WYSIWYG (What You See Is What You Get / lo que ves es lo que obtienes) que funciona con una amigable interfaz donde solo requieres apuntar y hacer clic. No requieres escribir código, CSS Hero lo hará por ti de forma automática.
Este editor cuenta con una intuitiva interfaz que de manera fácil te permitirá utilizar al máximo, las funciones más nuevas y avanzadas de CSS. También cuenta con un completo conjunto de herramientas que te facilitarán trabajar con la mayoría de las propiedades de CSS. En CSS Hero puedes utilizar propiedades predefinidas, crear sombras, seleccionar colores, entre muchas otras cosas.
Una de las grandes ventajas del editor, es que no requieres ser un experto en diseño web para utilizar todas sus funciones.
Principales funciones y facilidades de CSS Hero
Son diversas las funciones y herramientas que proporciona CSS Hero, para proporcionarle la apariencia ideal a un sitio web. Te mencionamos algunas de ellas:
Personalización de temas de WordPress
CSS Hero se integra completamente con WordPress, y de esta forma te facilita la personalización de cada elemento o componente que forman parte de la apariencia de tu sitio web.
El editor es fácil de utilizar y muy intuitivo.
Total control sobre la apariencia de tu sitio
Para editar la apariencia de los elementos de tu sitio, solo debes posicionar el cursor del mouse sobre el elemento que deseas editar y realizar los ajustes correspondientes. Los cambios que se realicen tomarán efecto de inmediato.
Define el estilo de la fuente para tu sitio web
Para lograr destacar aún más el contenido de tu página online, puedes definir un estilo propio para la fuente utilizada.
Desde CSS Hero tendrás acceso a una vasta colección de tipos de fuentes de Google. También podrás optar por las fuentes TypeKit, las cuales son compatibles con el editor.
Control sobre el color
Puedes hacer uso del selector de color que te facilita la herramienta, para seleccionar el de mayor impacto. Puedes hacer pruebas con el color de los elementos y del fondo cuando los desees.
Para una mayor facilidad CSS Hero guarda los últimos colores que has utilizado, y además te guía en la elaboración de una paleta de colores adecuada.
Ajusta la medidas de los elementos
Otra de las funciones que permite el plugin, es la de ajustar tanto el relleno como los márgenes de los componentes presentes en tu sitio. Solo debes arrastrar el control deslizante para realizar los ajustes necesarios.
Aplica las propiedades CSS más complejas de forma simple
Con la combinación de apuntar y clic, puedes aplicar un sin fin de propiedades a la apariencia de tu sitio web. Puedes aplicar sombras de cuadro, degradados, sombra de texto, y todas las demás propiedades de CSS.
Visualización del estilo para los no registrados
Mientras trabajas en el diseño de tu página, puede visualizar cómo será la apariencia de esta para aquellos usuarios que no se han registrado.
Diseñar la página de inicio de sesión
Para algunos el diseñar la página para el inicio de sesión en WordPress, puede ser un gran reto. Ahora con el uso de CSS Hero, puedes crearla en cuestión de segundos y con un estilo único.
Vista previa para todos los dispositivos
CSS Hero además de permitirte editar tu web, también te presenta la vista previa de los cambios, y te facilita el control para que definas cómo se presentarán dichos cambios en los diferentes dispositivos móviles y de escritorio.
Ediciones específicas para dispositivos portátiles
Puedes configurar la apariencia de tu sitio web en dispositivos móviles. CSS Hero te facilita la edición específica para un dispositivo determinado, y te presenta la vista previa de dicha edición.
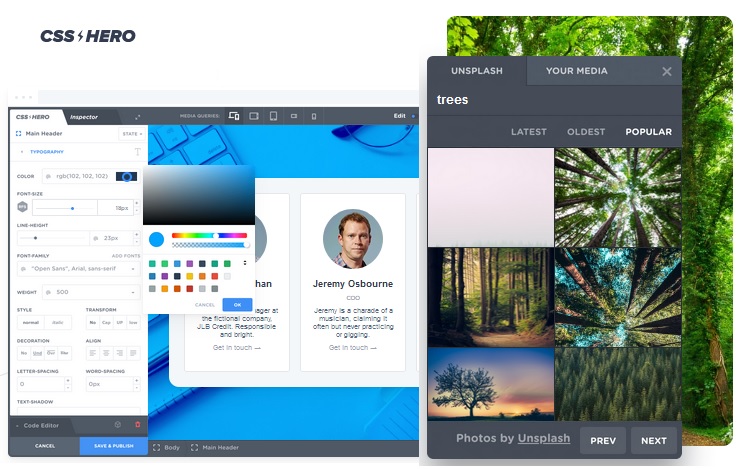
Integración de CSS Hero con Unsplash
Gracias a la integración de CSS Hero con Unsplash, podrás utilizar imágenes de gran calidad y libres de derecho de autor. Unsplash proporciona una inmensa cantidad de imágenes, por lo que podrás disfrutar de la imagen perfecta para tus páginas.
Historial de versiones anteriores
El plugin te brinda la oportunidad de almacenar ediciones de tu sitio web sin tener que publicarlas.
Por otro lado, CSS Hero también guarda de forma automática las ediciones que hayas creado en un historial detallado. De esta manera podrás retroceder o avanzar entre las diferentes versiones sin perder tu trabajo.
Exportar el trabajo de diseño
Desde CSS Hero puedes exportar tu trabajo en formato CSS, JSON o LESS. Puedes exportar los cambios de tu sitio web de forma instantánea y almacenarlo en un archivo como respaldo.
Animaciones
El editor también te permite aplicar animaciones a los elementos de tu sitio web. Puedes seleccionar la animación de tu preferencia entre una gran variedad de opciones.
CSS Hero cuenta con la biblioteca AOS para facilitar grandes efectos de animación tales como giros, desvanecimiento, zoom y deslizamiento.
Volver al principio
Otras de las facilidades que ofrece CSS Hero, es la de retornar a la apariencia inicial de tu sitio web. Dado que el plugin no cambia los archivos de temas y complementos de ninguna forma, puedes desactivarlo y la apariencia de tu web volverá a la que era antes de instalar el complemento.
¿Cuánto cuesta CSS Hero?
El plugin presenta diferentes opciones de pago, dependiendo del uso que se le vaya a dar. Cada plan de pago incluye un año de actualizaciones, así como una garantía que abarca la devolución de dinero dentro de treinta días. Los planes de CSS Hero son:
Starter
Este plan es para un único usuario, y abarca la edición de un solo sitio web.
El precio de este plan es de $ 29 por año, e incluye:
- Actualizaciones durante un año.
- Instalación en un sitio.
- Soporte básico durante un año.
Personal
Este plan es para emprendedores, agencias o editores profesionales que trabajan con dos a cinco sitios web.
El precio de este plan es de $ 59 por año, e incluye:
- Actualizaciones durante un año.
- Instalación en hasta cinco sitios web.
- Soporte básico durante un año.
Pro
Este plan es para agencias web o editores profesionales que trabajan con un amplio número de sitios web.
El precio de este plan es de $ 199 por año, e incluye:
- Actualizaciones durante un año.
- Instalación en hasta 999 sitios web.
- Es compatible con WP Multisite.
- Soporte básico durante un año.
Pro Lifetime
Este plan proporciona acceso al plugin de por vida con la realización de un único pago.
El precio de este plan es de $ 599 una sola vez, e incluye:
- Actualizaciones de productos.
- Instalación en hasta 999 sitios web.
- Es compatible con WP Multisite.
- Soporte de producto con prioridad.






